Ever since Apple used the marketing moniker, “Retina Display”, the mobile device and display industry has been asking itself: how far will this resolution arms race go? How high do we need to go before we truly can say that the display meets or exceeds the true limits of the Human Vision System?
Apple claimed that a display just above 300ppi would meet the maximum resolution that the human retina could resolve for smartphone applications.
Apple was wrong.
Apple marketing applied the concept of matching the resolution of the display to 20/20 resolution, making the assumption that 20/20 was “perfect” vision. It’s not. The Snelling chart’s definition was based on what an average person with adequate corrected vision would be able to resolve. But the average is not “perfect” vision, it is merely “good enough” vision. Many 346 can see better than that. As a teenager, I was always amused that I could see 20/15 easily, and I didn’t need glasses. That is to say, that I could see at 20 feet, what the average (middle-aged) person was expected to be able to see at 15 feet.
If only I could still see that well without my glasses!
The Snelling Chart’s definition of 20/20 is the ability to resolve very high contrast lines and spaces at 30 cycles per degree. Psychophysical experiments show that those of us with the very best vision can resolve about twice that, at 60 cycles per degree. Most young people, the key consumers of mobile products, can resolve somewhere between 50 and 60 cycles per degree. So, for a mobile display, we should be going to at least 600ppi. But is that really enough? No.
A display with fixed location pixels (and subpixels) can only display lines and spaces in fixed positions. But the real world doesn’t do that. Instead, real world images can have lines and spaces that are shifted from the display’s allowed and fixed locations. The mismatch between the two can and does lead to severe artifacts that are clearly visible, even to those whose vision isn’t perfect.

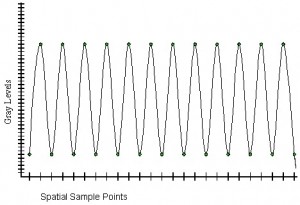
Shown here is an example of lines and spaces in the original, real world, being displayed exactly aligned with the pixels. This is typically what is imagined when we think of displaying lines and spaces on a display. It certainly looks like there are enough pixels to display the lines and spaces.
But this is deceptive.

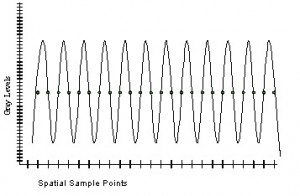
Shown here are those same lines and spaces at the very same spatial frequency, but having been slightly shifted, being displayed by those same pixels. Note that the pixels now show the average value, rather than the peak values. The original lines and spaces have been blurred completely. Other shifts will result in displaying the lines and spaces at intermediate points, with intermediate amplitudes and blurriness.

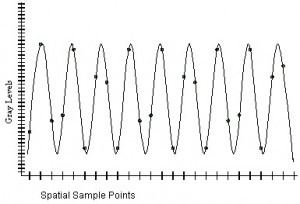
Shown here is a set of lines and spaces with a lower spatial frequency being displayed. Note that some of the peaks are displayed, but at other points, the pixels are at the shoulders, the edges, of the lines and spaces. This pattern repeats across the screen in waves, creating a moiré pattern. If the image is a frame of video, it results in a visible and objectionable beat pattern as each successive frame displays the lines and spaces in new, and distorted, positions.

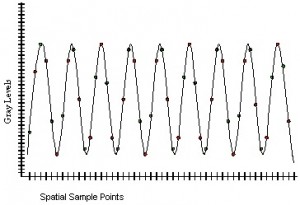
To eliminate this problem, the resolution of the display must be doubled, as shown here. Now there are enough pixels to display the lines and spaces without loss. Since a truly high resolution “retina” level display needs to be able to show lines and spaces at 60 cycles per degree, in all of the potential shifted positions, without distortion, the mobile display must be 1200ppi. Anything less is not enough. Anything less will not look as good. The resolution race will not stop until we have reached 1200ppi for mobile devices. – Candice Brown Elliott

